Markdown (マークダウン)はメモ書きにも便利!記法・書き方のまとめ

概要
Markdown (マークダウン)とは?
最近耳にすることが多くなったという人も居るかもしれません。Markdown (マークダウン) とは、軽量のマークアップ言語で簡単な記法でHTMLのように記述ができるので、体裁が整った見やすいメモなどが書くことができるのです。
Markdownはメモを取るのにも便利ですが、ブログを書けたりもします。無料のブログサービスやWEBサービスもMarkdownに対応しているならば、書き方さえ知っていると短時間で体裁の整った記事が投稿できるという便利な言語なんです!
Markdown エディタ
Markdownの拡張子は「.md」となります。Markdown記法をした記述を読み取り、表示するツールが必要です。エディタ部分とプレビュー部分があるフリーソフトがあったりします。「Markdown エディタ フリー」と調べてみてください。
専用のエディタが良いのが見つからないという方は、テキストエディタで記述し、ブラウザで閲覧するという方法でもいいと思います。ブラウザで閲覧するには、Markdownが読み取れる拡張機能をインストールする必要があります。Firefoxなら「Markdown Viewer」、Chromeなら「Markdown Preview」があります。
Markdown 書き方
見出し
「# + 半角スペース + テキスト」という書き方になります。
Markdown
# テキスト h1
### テキスト h2
#### テキスト h3
##### テキスト h4
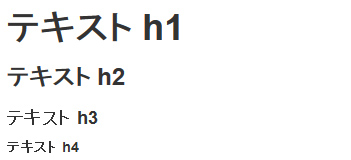
プレビュー

段落
テキストの次の行に空行を入れると段落と認識されます。
Markdown
pここにテキストをいれる。p
pここにテキストをいれる。p
pここにテキストをいれる。p
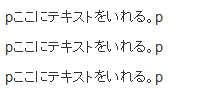
プレビュー

改行
文末に半角スペースを2つ入れることで改行となります。
Markdown
文末に半角スペースをいれて改行。br
文末に半角スペースをいれて改行。br
文末に半角スペースをいれて改行。br
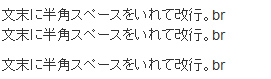
プレビュー

連続した改行
半角スペースを入れて改行しても空白行を連続しても2つ以上の改行表示はできません。そんなときは普通に
<br>Markdown
文末に半角スペースをいれて改行。br
文末に半角スペースをいれて改行。br
<br><br><br>
文末に半角スペースをいれて改行。br
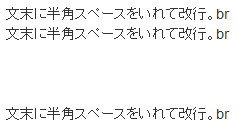
プレビュー

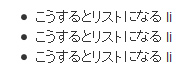
リスト
文頭に「-」「*」「+」のどれかを入れるとリスト形式になります。
Markdown
- こうするとリストになる li
- こうするとリストになる li
- こうするとリストになる li
プレビュー

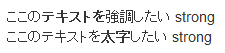
強調
強調したいテキストを「**」[__]で囲むと太字になります。
Markdown
ここの**テキストを**強調したい strong
ここのテキストを__太字__したい strong
プレビュー

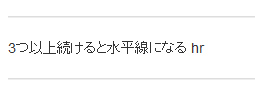
水平線
「-」「*」「_」のどれかを3つ以上続けると水平線となります。
Markdown
---
3つ以上続けると水平線になる hr
***
プレビュー

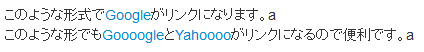
リンク
以下のように記述することでリンクとなります。ちなみに、別タブで開く「target=”_blank”」の記法はありません。
Markdown
このような形式で[Google](http://www.google.co.jp/)がリンクになります。a
このような形でも[Goooogle]と[Yahoooo]がリンクになるので便利です。a
[Goooogle]: http://www.google.co.jp/
[Yahoooo]: http://www.yahoo.co.jp/
プレビュー

テーブル
以下のように記述することでテーブルが作成できます。「:」の位置で行揃えを指定できますが、一部のエディタには反映されないようです。
Markdown
|左寄せ|中央寄せ|右寄せ|
|:-|:-:|-:|
|No.1|AAA|100|
|No.2|BBB|110|
|No.3|CCC|120|
プレビュー

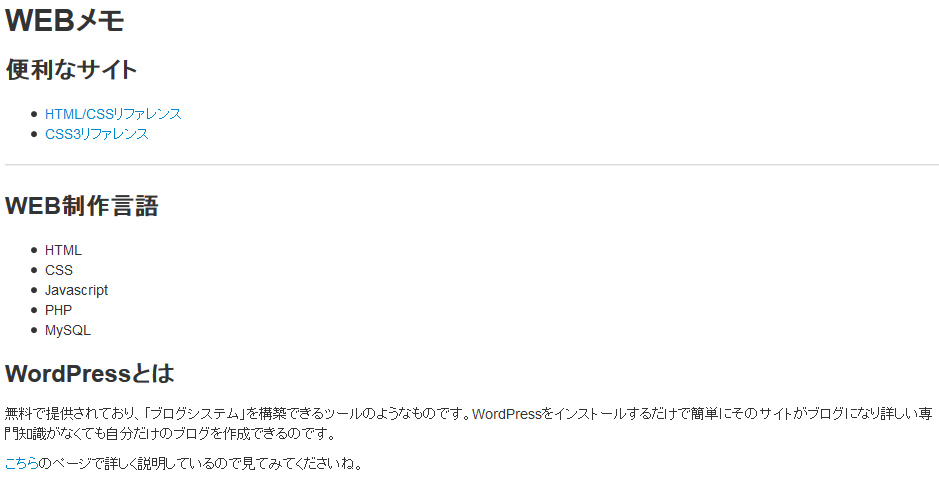
Markdownでメモを書いてみる
Markdown
## WEBメモ
### 便利なサイト
- [HTML/CSSリファレンス](http://www.tagindex.com/)
- [CSS3リファレンス](http://www.htmq.com/css3/)
---
### WEB制作言語
- HTML
- CSS
- Javascript
- PHP
- MySQL
### WordPressとは
無料で提供されており、「ブログシステム」を構築できるツールのようなものです。WordPressをインストールするだけで簡単にそのサイトがブログになり詳しい専門知識がなくても自分だけのブログを作成できるのです。
[こちら](https://webtukuru.com/web/wordpress-about/)のページで詳しく説明しているので見てみてくださいね。
プレビュー

ちょっと覚えるだけでものすごい便利になるMarkdown記法。ぜひ、覚えて使ってみてください!