WordPressの投稿画面にプラグインを使わずに自作のクイックタグを追加する方法

WordPress
ブログツールとしてもホームページ構築ツールとしても大人気のWordPressの便利な使い方を紹介します。WordPressを使って、毎日のように記事を投稿している方も多いと思います。そんなWordPressをもっと便利に使うための手法をご紹介。
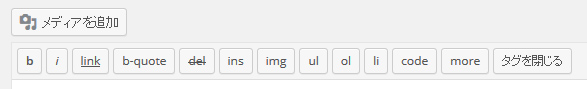
WordPressで記事を投稿するときに皆さんも使用していると思われるテキストを入力する上にあるボタンのことです。タグを入力する手間が省けるので非常に便利です。

プラグインを使わずにクイックタグを追加
なんでもかんでもプラグインを入れてしまうとサイトの読み込み速度が遅くなったりしまので、出来るのであればプラグインを使わずにカスタマイズするのが一番いいと思います。カスタマイズしたものを他に運営しているサイトでも流用する場合、コピペするだけで済むのも便利です。
クイックタグを追加するには、functions.phpに記述します。コードは以下のようになります。
<?php
//(ここに今までのコード)
//エディタにボタン追加
function custom_quicktags() {
if (wp_script_is('quicktags')){
?>
<script>
QTags.addButton('qt_h2′,'h2′,'<h2 class="h2">','</h2>',",'h2タグ',1);
QTags.addButton('qt_div','div','<div class="exp">','</div>',",'divタグ',1);
QTags.addButton('qt_br','br','<br>',",",'brタグ',1);
</script>
<?php } }
add_action( 'admin_print_footer_scripts', 'custom_quicktags' );上記のコードをfunctions.phpに追加するとクイックタグの欄に追加されます。よく使うclass名なども一緒に記述していれば、記事作成の時に捗ります!追加したいクイックタグボタンがあったら、「QTags.addButton ~ 」の行を追加すればいいだけです。
解説
QTags.addButton('ID','ボタンラベル','開始タグ','終了タグ','アクセスキー','タイトル',優先順位);- ID
- HTMLタグ内に記述されるIDです。被らないようにしましょう。
- ボタンラベル
- ボタンに表示される名前です。自分のわかりやすいように設定しましょう。
- 開始タグ
- 押した時に最初に挿入されるタグ
- 終了タグ
- 開始タグ挿入の後に押した時に挿入されるタグ。閉じタグがなければ空白にします。
- アクセスキー
- ボタンのショートカットアクセスキー。ここは空白で問題ありません。
- タイトル
- HTMLタグ内に記述されるタイトルです。長い間マウスカーソルを合わせていると表示されます。メモ代わりにも使えます。
- 優先順位
- ボタンタグの優先順位です。1から始まります。
開始タグ・終了タグとありますが、入力しているテキストをドラッグしてボタンを押すと、ドラッグしたテキストが開始タグ・終了タグで囲まれて挿入されます。この仕様は便利です。
ワンクリックでリストを作成
閉じタグを空白にし、改行コードを利用すると改行されたタグが一度に生成されます。改行コードは「\n」です。”n”の前はフォントによって見た目が変わります。バックスラッシュ or 円記号
QTags.addButton( 'qt_list', 'リスト', '<ul>\n <li></li>\n <li></li>\n <li></li>\n</ul>', ", ", 'ulリスト', 1 );<ul>
<li></li>
<li></li>
<li></li>
</ul>WordPressはカスタマイズするとどんどん便利になります。他にもいろいろと探してみてください。