WEBデザイナー・WEBプログラマーになるための勉強順序と方法

概要
WEBデザイナー・WEBプログラマーについて
WEBデザイナーとWEBプログラマーの役割は若干違いますが、あまり分けて使われることはありません。ホームページをデザインする人、作る人、プログラムを組む人をまとめてWEBデザイナーと言うことがほとんどです。
分けるなら、WEBデザイナーはデザインとコーディングをする人。WEBプログラマーはJavascript/jQuery/PHPを屈指してプログラムを作成する人のことを指します。
WEBデザイナーの仕事内容
WEBデザイン
ホームページのデザインをします。ちょっと昔まではFireworksというソフトでデザインすることもありましたが、現在はPhotoshopを利用してデザインする人が多いです。中にはIllustratorを使用する方もいます。これは個人によって、会社によって変わってきます。
WEBでお金を稼ごうとするなら効率的に作業ができるPhotoshopを勉強することをおすすめします。フォトグラフィプランなら月額980円(税抜)です。
コーディング
HTML/CSSを使用してコーディングをします。たまにChromeでは正常に表示されて、Firefoxでは表示が崩れるWEBサイトとかありますが、こんなことにならないように知識をつけましょう。
WEBデザイナーになるための勉強順序と方法
ここでは私が勉強してきた方法をご紹介します。私は未経験からWEBデザイナーに就職できました。WEBデザイナーは独学でもなんとかなり、独立しやすい職種ですので人気があります。そのため現在日本では飽和状態でもあります。単価がやすかったりと楽して稼げる職種ではありません。
勉強手段は無料でできます。環境を用意するのも基本的に無料で構築可能です。参考書を購入して勉強するという手段もありますが、私の場合全て無駄でした。Amazonで書籍を購入しても求めている事は書いてなく意味がありませんでした。本屋さんで中身を見て購入するのであれば違ったのかもしれませんが…。
勉強はWEB検索だけで十分です。私の場合ほぼWEB検索だけで得た知識です。これでPHPまで勉強することができました。検索技術は必要です。どういうキーワードで検索すればいいかわからないという人にはWEBデザイナーは難しいかもしれません。
1. HTML/CSSを勉強する
ホームページを作り上げるためにはHTML/CSSの知識は必須です。HTMLとは、ホームページの形を作るための言語。CSSは、HTMLを装飾するための言語です。
<p>これがpタグといわれるもの</p>p{
font-size: 13px;
}WEB制作の知識はやりながら覚えるのが一番だと思います。HTML/CSSを使用して1つの簡単なホームページを完成させましょう。テキストエディタとブラウザがあれば環境は十分です。テキストエディタは文字コードが指定できるものを使用しましょう。文字コードはUTF-8(BOMなし)です。
テキストエディタを3つ紹介します。定番のTeraPad、愛用者が多いサクラエディタ、高機能なnotepad++。ブラウザはIE、Firefox、Chromeで問題ありません。
HTML5という現在主要の記述方法でコーディングを行います。最低限必要なものがこちら。
<!Doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>タイトル</title>
</head>
<body>
</body>
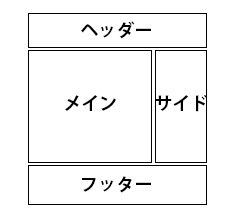
</html>bodyタグの中に記述していくとブラウザで表示されるものが出来上がります。まず、最初に作る簡単なホームページとして、2カラムのホームページを作りましょう。ヘッダー、メイン、サイドバー、フッターのあるものです。

メイン部分とサイドバーが横に並んでいるので2カラム形式です。CSSで左寄せをして並べます。詳しい説明までしていると長くなるので省略します。とりあえず、2カラムの簡単なホームページを作れるようになりましょう。
2. jQueryを勉強する
次にjQueryというプログラミング言語を勉強します。この言語を勉強するとホームページに動きがつけれたり、スライドショーを設置できたりとホームページに機能がつけることができます。jQueryを勉強することでプログラムのしくみがわかるでしょう。他のプログラミング言語を勉強する時にも入りやすくなります。
jQueryを勉強した後にJavascriptを勉強しても問題ありません。そのほうがやりやすいと思います。ですが、Javascriptは別に勉強しなくてもいいと思います。時間が空いたりしたら勉強するといいかもですね。一応、jQueryでもJavascriptの一部は使用します。
jQueryを利用するには1つファイルを読み込まなければなりません。「Google jQuery」で検索すると、「Hosted Libraries | Hosted Libraries | Google Developers」というページが出てくるはずです。このページのjQueryの部分に飛んで以下のコードをコピーしてHTMLのhead内に挿入します。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"></script><script>
$(function() {
//ここに処理を記述
});
</script>そして、「ここに処理を記述」の部分にjQueryを書き込んでいきます。基本的な流れは、要素を取得・その要素のイベントを登録・処理をする内容を記述という流れです。
<div id="ev">クリック!</div>
<script>
$(function() {
$("#ev").click(function(){
alert("クリックされました。");
});
});
</script>このような記述をすることで、idがevの要素にクリックイベントを登録。クリックすると、クリックされましたというアラート画面を表示するという内容です。
イベントの種類はいろいろあります。jQuery日本語リファレンスを見てどんなイベントがあるのかはいくつか知っておきましょう。覚える必要はありません。「こんなイベントあったなー。」ぐらいで良いのです。使いたいときは検索して使い方を知ればいいわけです。使っているうちにどんどん覚えていきます。
jQueryにはプラグインというものがあります。スライドショーを簡単に設置できるもの、画像をクリックすると拡大するものなどなど。プラグインを導入するにはjQueryの知識が必要です。プラグインを導入できるまで知識をつけましょう。ホームページ上で実現させたい機能を検索して、コピペでもいいので実装できるまでの知識も必要です。
例えば、「少しのコードで実装可能な20のjQuery小技集」のようなサイトをみて自分のホームページに実装できるまでの知識ですね。
3. WordPressを勉強する
今公開されているホームページにはWordPressが使われていることが多いです。個人・中小企業が制作しているホームページはほとんどWordPressが使われています。WordPressについては、「WordPressとは?魅力と特徴を解説!」で紹介しています。
WordPressを使うことで高度なホームページを作れるようになります。WordPressのファイルはPHPで記述されており、WordPress用のタグが用意されています。PHPで記述はされていますが、PHPの知識は必要ありません。WordPressで用意されたタグが使えればいいのです。WordPressではテーマファイルという部分を編集してホームページを構成していきます。WordPressのテーマはいろいろな人が公開しており、簡単にテーマを変更することができます。
テーマを作れるまでの知識をつけると幅広いホームページが作れるようになります。ページごとに表示を変える条件分岐の方法・投稿日、タイトルなどの情報を取得する方法・記事一覧を作る方法など。テーマをカスタマイズできるまでに知識をつけることができれば、未経験でもWEBデザイナーとして雇用してくれるところはあるでしょう。
4. PHPを勉強する
WordPressを使用してホームページを作っていると物足りなくなったりすることがあります。もっとすごいことをしたいというように思ってくるのです。PHPを勉強すればなにができるのか…。
- WordPressのプラグインを使わずにお問い合わせフォームが作れるようになります。
- WordPressで公開されているプラグインをカスタマイズできます。
- WEB APIを使えるようになります。
- WEBスクレイピングができます。
- ランキングサイトとか作れます。ニコ生のランキングとか有名ですね。
- Twitter botも会員ログインサイトも動画配信サイトも作れます。
- なんかもういろいろできます。
PHPを使いこなすには、データベースの知識も必要になってきます。MySQLというものです。
ホームページを作っていればどんどん凄いことをしたくなります。一応ホームページを作る知識でスマホアプリも作れるようになっています。WEBプログラミング言語の知識をつけて技術を屈指してお金を稼げるホームページを作ることもできます。可能性は無限大!